一般的大型网站系统,都依赖伪静态。如果服务器的伪静态没有配置好,访问部分链接就会出现 404 的情况。
在 WordPress 则具体表现为后台 「固定链接」 选项设置失效。
下面就提供各种 web 环境下的 WordPress 伪静态规则设置教程。
Apache、Kangle 伪静态
下载 Apache -Kangle WordPress 伪静态配置文件,解压后将里面的 .htaccess 上传至网站根目录,然后在 WordPress 后台> 设置> 固定链接> 拉到最下面点击 「保存更改」 即可。
Nginx 伪静态
打开 nginx.conf 或者某个站点的配置环境,比如 xxx.conf(不同的网站配置不一样),在 server { }大括号里面添加下面的代码:
- location / {
- index index.html index.php;
- if (-f $request_filename/index.html){
- rewrite (.*) $1/index.html break;
- }
- if (-f $request_filename/index.php){
- rewrite (.*) $1/index.php;
- }
- if (!-f $request_filename){
- rewrite (.*) /index.php;
- }
- }
- rewrite /wp-admin$ $scheme://$host$uri/ permanent;
然后在 WordPress 后台> 设置> 固定链接> 拉到最下面点击 「保存更改」 即可。
IIS 伪静态
这里强烈不推荐使用 Windows+IIS 建站,因为坑太多!
IIS 的版本不同,伪静态的设置方式也不一样。
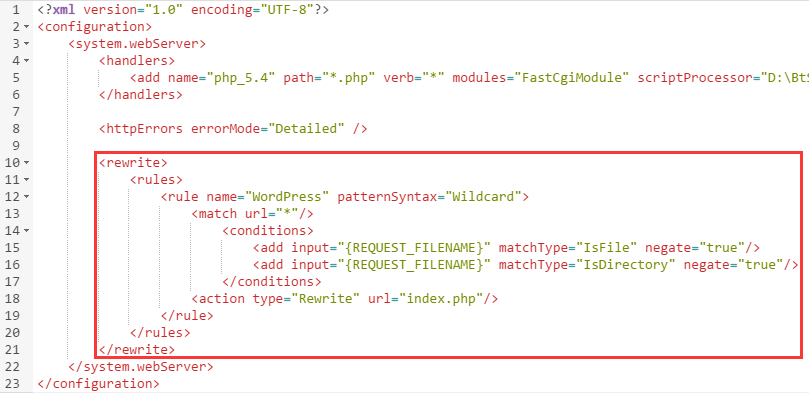
如果你的站点根目录有 web.config 文件,则打开 web.config,在 system.webServer 里加入如下代码:
- <rewrite>
- <rules>
- <rule name="WordPress" patternSyntax="Wildcard">
- <match url="*"/>
- <conditions>
- <add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true"/>
- <add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true"/>
- </conditions>
- <action type="Rewrite" url="index.php"/>
- </rule>
- </rules>
- </rewrite>
如下图所示:

然后在 WordPress 后台> 设置> 固定链接> 拉到最下面点击 「保存更改」 即可。
如果你的站点根目录没有 web.config 文件,则试试下面这种方法:
先新建一个 txt 文件,将下面的代码复制粘贴过去:
- [ISAPI_Rewrite]
- # Defend your computer from some worm attacks
- #RewriteRule .*(?:global.asa|default\.ida|root\.exe|\.\.).* . [F,I,O]
- # 3600 = 1 hour
- CacheClockRate 3600
- RepeatLimit 32
- # Protect httpd.ini and httpd.parse.errors files
- # from accessing through HTTP
- # Rules to ensure that normal content gets through
- RewriteRule /tag/(.*) /index\.php\?tag=$1
- RewriteRule /software-files/(.*) /software-files/$1 [L]
- RewriteRule /images/(.*) /images/$1 [L]
- RewriteRule /sitemap.xml /sitemap.xml [L]
- RewriteRule /favicon.ico /favicon.ico [L]
- # For file-based wordpress content (i.e. theme), admin, etc.
- RewriteRule /wp-(.*) /wp-$1 [L]
- # For normal wordpress content, via index.php
- RewriteRule ^/$ /index.php [L]
- RewriteRule /(.*) /index.php/$1 [L]
然后另存为 httpd.ini 文件,上传到网站根目录,再到 WordPress 后台> 设置> 固定链接> 拉到最下面点击 「保存更改」 即可。
IIS 另类方法
其实还有一种另类的方法,不过不推荐使用此方法,治标不治本。
在网站根目录建立一个 404.php 文件。然后打开编辑,插入如下代码:
- <?php
- $qs = $_SERVER['QUERY_STRING'];
- $_SERVER['REQUEST_URI'] = substr($qs, strpos($qs,':80')+3);
- $_SERVER['PATH_INFO'] = $_SERVER['REQUEST_URI'];
- include('index.php');
- ?>
参考资料:http://www.admin5.com/article/20130711/514219.shtml
宝塔面板设置伪静态
如果你的服务器上安装了宝塔面板,就方便多了——
在 宝塔面板> 网站> 设置> 伪静态 里选择对应的伪静态规则 (WordPress) 并保存即可。
别忘了必备操作:在 WordPress 后台> 设置> 固定链接> 拉到最下面点击 「保存更改」![aru_41]
后记
如果你按照上述方法设置了还是不起作用,那么有可能是你的服务器压根就没有安装伪静态模块!请自行搜索对应教程安装或联系服务器提供商解决 [aru_31]
本文作者为 mengkun,转载请注明。
环境是 IIS+WORDPRESS,之前找了无数方法,都是失败,按照您的设置,成功了,非常感谢。
但是存在一个严重的问题,就是一些图片出了问题。比如首页上的自定义图片,在媒体库中存在,但是在首页上不显示,用浏览器访问该图片的真实链接,出现 500 错误,恳请您百忙之中再帮助我下
@Pizza 提供一下网页地址,我看看呗